设计沉思录|「水晶球」素材共享中心从0到1(原创)
wding674人阅读
文章主要跟大家分享了设计效率平台“水晶球”的设计历程,以及梳理了主要功效的设计思路,与大家分享~

01 前言
水晶球是由设计部门提倡的设计效率平台,致力于提升团队效率,助力团队快速生长。主要提供素材的上传下载等功效,提倡共享共用,最终实现设计资源的可视化、提升一致性、提高设计产能。本文主要和大家聊聊水晶球从零到一的历程,也希望能将项目中的一些收获分享给大家。
02 配景
我们在日常事情中经常会遇到一些问题:

对于设计师来说:
- 图片素材的搜索效率低,经常在多个素材平台间重复切换网页,很是贫苦;
- 重复购置、一张图片多张角度购置、造成公司预算浪费;
- 设计资源使用率低,许多素材共享不直观,更有种种重复的事情,无法让设计资源价值最大化。遇到时间短上线急的项目,没措施兼顾效率跟质量;
- 运营产物同学经常询问图片有版权吗?我们能直接找图用吗?怎么找?能不能快速给我一批已买过的图片素材或者拿之前现有的素材拼接修改?
对于公司/团队来说:
- 互联网行业竞争猛烈,迭代迅速,多家竞品威胁等,种种严峻的形式导致业务量大,营收压力大,多角度的重复下载也导致图片的预算过高,应该越发明确细化图片的使用,节约一些不须要的成本。
以上问题在事情中很是的常见,可以说是时常发生,因此我们需要做一个资源的整合,一个素材共享中心,来解决这些问题。
03 前期调研
图库调研:与相关同事造访视觉中国、图虫ic等图库网站,相识可实现技术接口对接方案,同时相识了图库的图片功效,以及百度信息流等同类产物的对接方式。
技术调研:与前后端技术大巨细小开了无数次的集会,相同可实现技术成本、难度、时间等详细实现问题。

04 计划
基于前期调研、技术实现成本、时间成本等综合分析,确定我们最终的目的计划,整个项目在功效上,暂时分两期实现:

一期:实现共享、可视化网盘,为部门内部设计事情提效。
二期:图片治理(下载次数显示、多平台搜索)、权限治理等功效细分升级。
05 命名
有了以上这些基础,我们项目就启动了。首先,需要为我们的项目起了一个的名字,因为名字是人们在社会中必不行少的符号与标识,所以一个好的名字至关重要。于是我们与交互、技术同学开展了命名脑暴会。
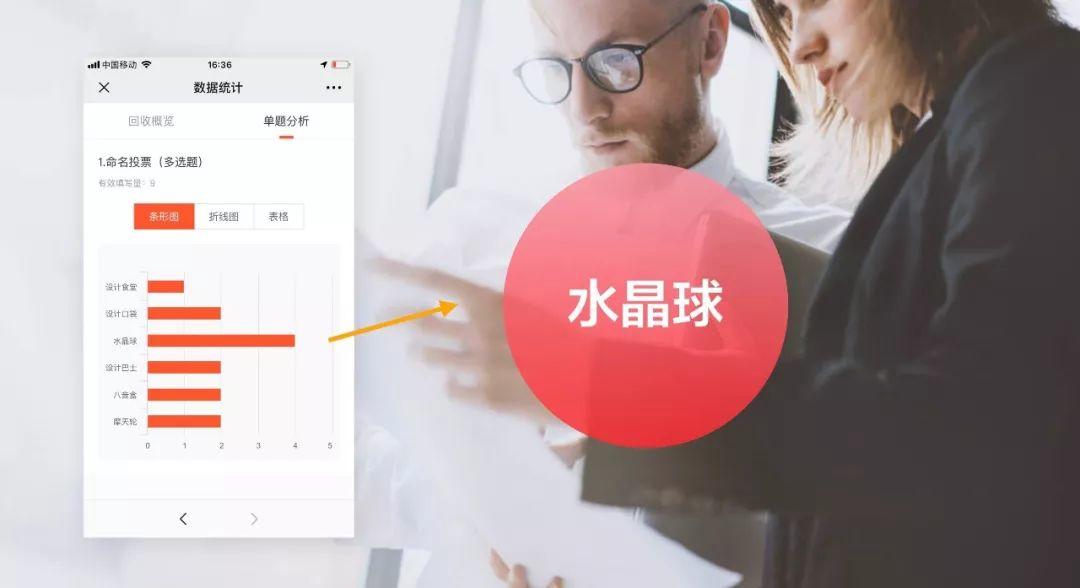
最终我们筛选出了6个备选方案:设计食堂、设计口袋、水晶球、设计巴士、八音盒、摩天轮。然后在举行投票,凭据投票效果,最终水晶球以绝对的优势胜出。


06 水晶球品牌方案
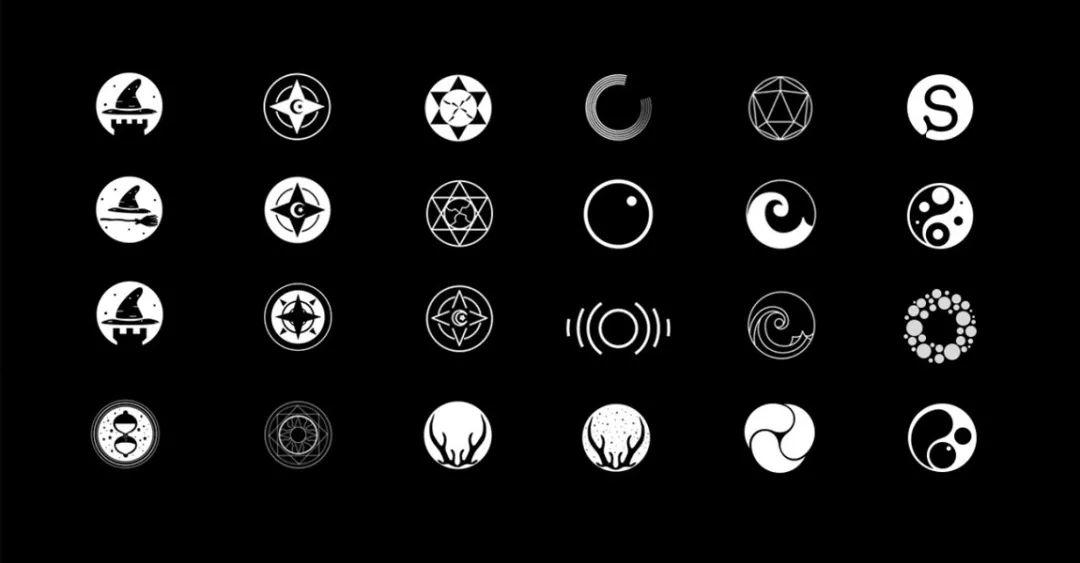
确定了项目名称为水晶球以后,我们举行了logo种种方案的探索,好比聚合、邪术、太极等,以此产出了以下种种方案。

我们最终确定了6个方案举行投票,方案三胜出,确定为我们水晶球的logo。

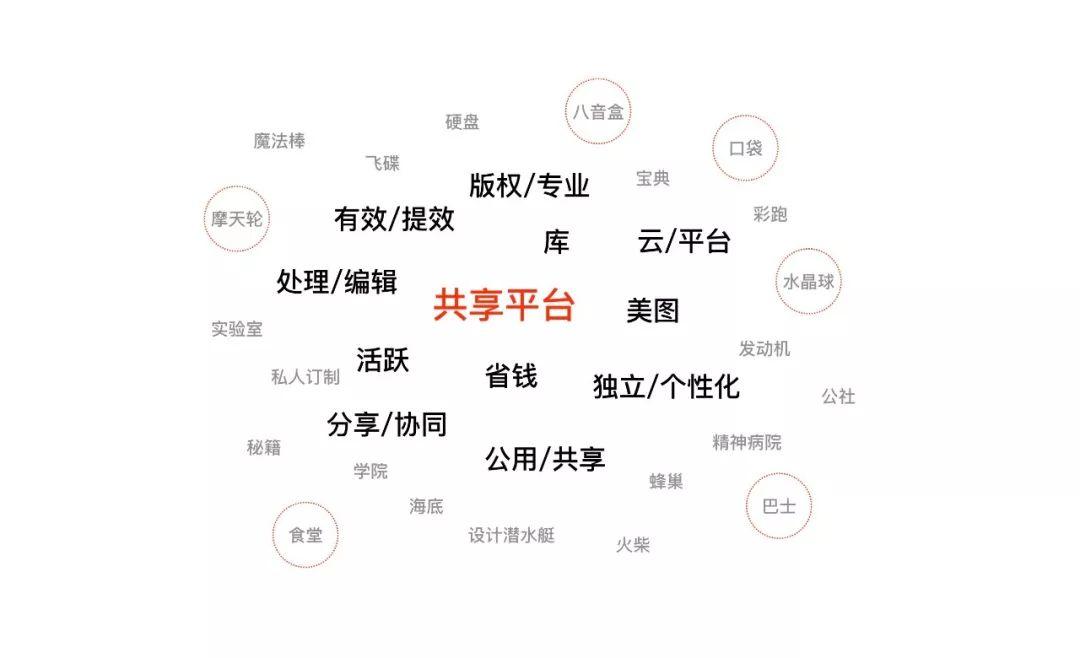
凭据之前我们前期的调研与分析,基于对水晶球这个产物的思考与定位,我们梳理出了品牌的关键词:

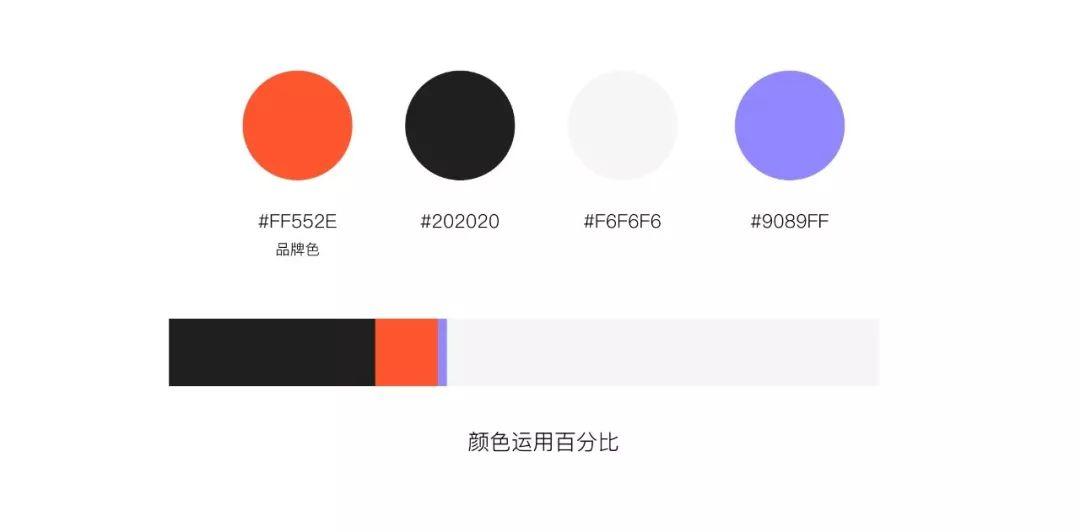
品牌色界说:
品牌的色彩与品牌的气势派头界说有极大的关系,我们希望水晶球能加入与58品牌关联性较强的色彩,增强视觉引导,同时严格控制品牌色在页面中泛起的比例。加上水晶球的一些关键词,未来、共享、高效、智能、科技、聚合等,这些决议了水晶球品牌色。

07 历程
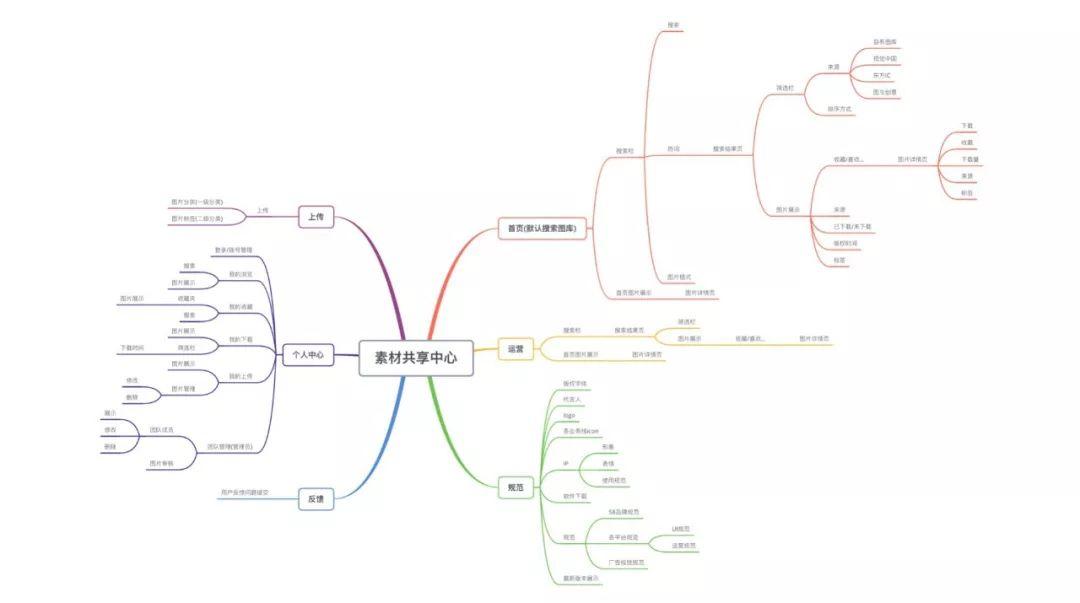
在水晶球这个项目上,我们从前期调研,到产物的设计,文档的撰写,视觉稿的产出等等,都经由了多次重复讨论研究,联合产物目的及其使用场景综合确认产出。下面是我们的前期的框架结构:

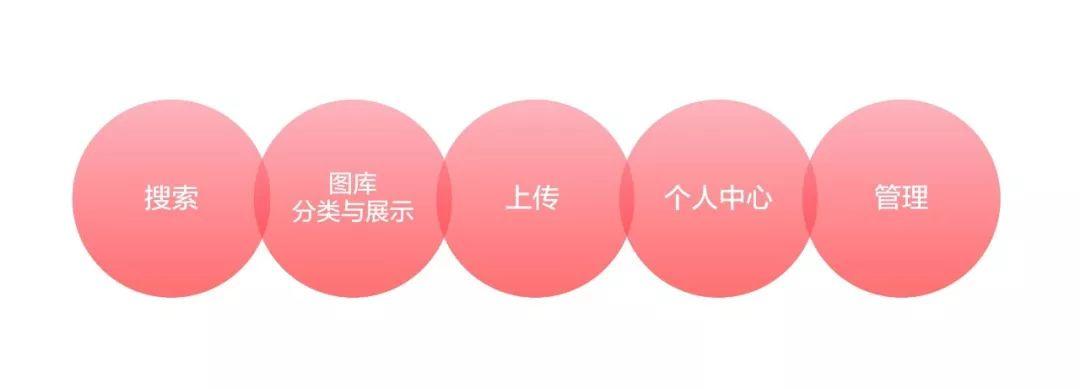
对于水晶球来说,搜索、图库分类与展示、上传、小我私家中心、治理等是我们的主要功效,也是设计中重点思考的部门。

1. 搜索
搜索是我们的开始,水晶球作为一个提高效率的工具,首要的功效应该是快速搜图。从首页的搜索到图片库、运营库的搜索再到小我私家中心、后台治理的搜索,希望用户能够随时可以搜图,搜完即可下载使用。
2. 图库分类与展示
首先思量是我们要展示的什么样素材,需要怎么样去分类。好比图片素材,一是自己拍摄的一些图片,二是我们已经下载使用有版权的图片,三还需要接入外部图库,图虫创意,视觉中国等。运营日常做的一些设计图片,需要大家整理上传。许多icon,页面版本也都需要去整理,而且能很好的展示出来,等等这些决议了我们的分类与展示。
3. 上传
上传与图库分类是相对应的,需要我们孝敬出自己的图片资源,难点在于,图片的名称与标签,因为这关联着搜索功效。让大家自己去为自己上传的资源,分类而且打好标签。
4. 小我私家中心与治理
小我私家中心与治理都属于后台治理功效,小我私家中心是对自己上传资源的展示与治理,利便用户举行修改与编辑。治理是对我们整个水晶球的上传、下载等数据举行监测与分析。
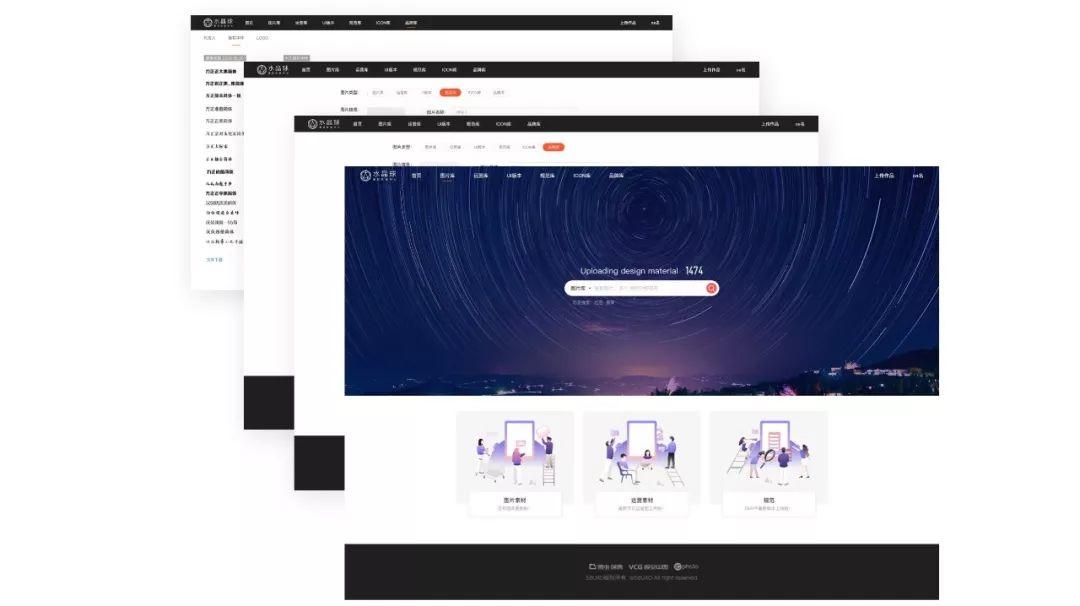
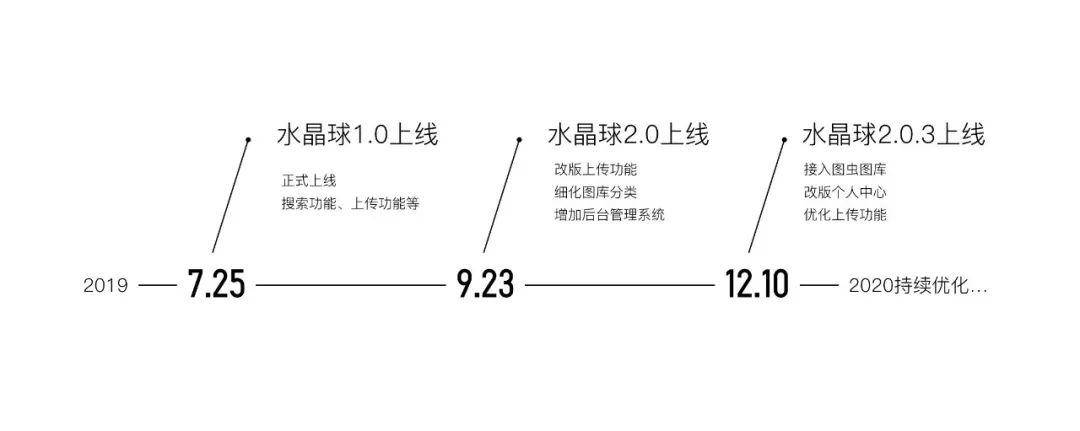
凭据以上结构与功效的重点分析,经由多次深入,产出了系列的设计稿。并于7月25日上线一期。

08 迭代
水晶球从7月底一期上线至今,大家用过一段时间了,反馈了一些问题,我们会记载而且进一步去优化这些问题,不停的去完善功效,富厚内容,优化体验。新的一期我们接入了图虫创意图片库,改版了小我私家中心,优化了上传部门的问题。

09 价值
上线至今,现在上传量为10000+,下载量为2000+。

凭据大家的下载,我们发现:
(1)图片库中,扣好的png图片是大家使用最多的素材;

(2)运营库中,拆分事后的元素更受大家接待,好比金币、红包、人物等;

(3)运营库的分类里,闪屏较为受接待;

(4)品牌库中用的最多的是字体与代言人,利便查询与下载。
这些素材很是利便,下载可直接用于我们的设计中,节约了大家的时间,提高效率。
特别鸣谢幕后辛苦的前端、后端和测试的同学们!
作者:何芳,视觉设计师。因生活而设计,因设计而优美。
本文泉源于今日看点互助媒体@58用户体验设计中心(微信民众号@58UXD),作者@何芳
题图来自 Unsplash,基于CC0协议。
评论 | 0 条评论
登录之后才可留言,前往登录